异常处理汇总-前端系列
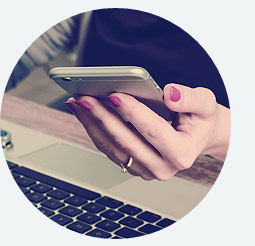
border-radius : 100%


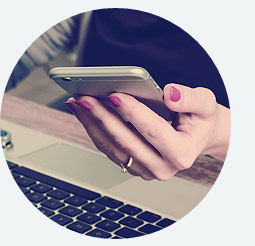
border-radius: 6px;

http://www.w3school.com.cn/css3/css3_border.asp
本文共 152 字,大约阅读时间需要 1 分钟。
异常处理汇总-前端系列
border-radius : 100%


border-radius: 6px;

http://www.w3school.com.cn/css3/css3_border.asp
转载于:https://www.cnblogs.com/dunitian/p/5284593.html